В процессе веб-дизайна особое значение следует уделять качественным характеристикам, которые определяют, насколько понятны и удобны интерфейсы для пользователей. Это обусловлено тем, что веб-дизайн и юзабилити неотделимы друг от друга. Это происходит потому, что именно дизайн играет важнейшее значение в вопросах конечного восприятия и удобства взаимодействия с веб-сайтом. Определенное оформление вызывает различные эмоции: оно может побуждать человеку к действию, способствовать концентрации внимания на отдельных элементах и т.д. Именно поэтому при создании сайта необходимо воспользоваться всеми возможностями, которые предоставляет веб-дизайн, и не совершить ошибок.
Распространенные ошибки юзабилити
Специалисты выделяют несколько групп ошибок, в том числе которые отражаются на удобстве использования. К ним относятся следующие:
- отсутствие реального контента;
- игнорирование поведенческих паттернов;
- слабая адаптивность;
- перегруженные формы;
- отсутствие призывов к действию;
- отсутствие социальных доказательств;
- избыточная реклама.
Рассмотрим каждую из представленных проблем подробнее.
Отсутствие реального контента
На сайте необходимо размещать качественный реальный контент. К нему можно отнести следующее:
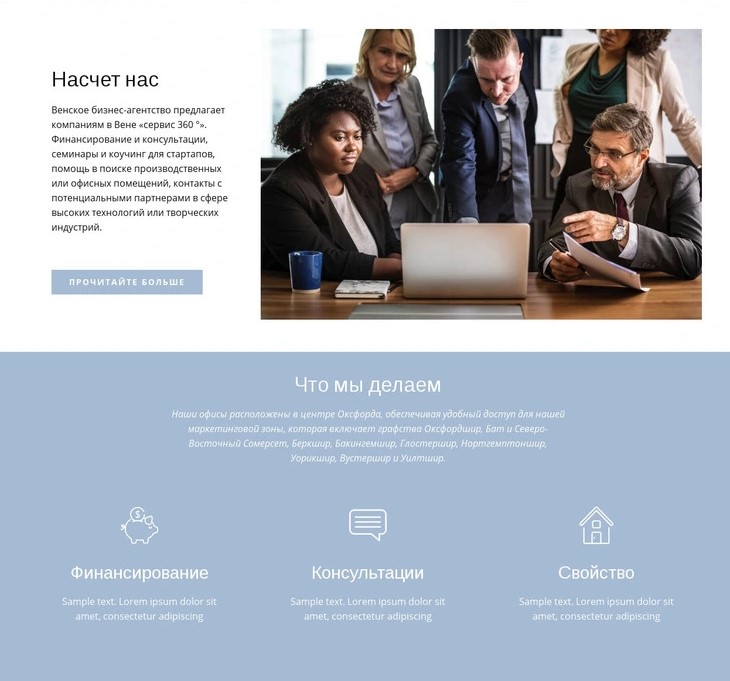
- реальные фото сотрудников, помещений, продукции;
- иллюстративный материал, который поможет более наглядно воспринять информацию;
- содержательные тексты с минимальным количеством “воды”;
- изображения;
- реквизиты и адреса.
Сайты со стоковыми фотографиями, непроработанным текстом, который содержит много воды, не пользуются популярностью у пользователей.
Люди хотят видеть реально работающий бизнес, а не просто картинку со сплошным полотном текста. Поэтому привлечь пользователей и удержать их поможет грамотно составленный текст, имеющий четкую структуру, реальные фото сотрудников компании.
Игнорирование поведенческих паттернов
Поведенческий паттерн представляет собой привычный способ взаимодействия с интерфейсом. В качестве примера можно привести логотип, который зачастую является ссылкой на главную страницу сайта. Также многие привыкли к тому, что ссылка на личный кабинет находится в правом верхнем углу.
Паттернами пользуются маркетплейсы. Именно поэтому визуально они выглядят практически одинаково и в этом нет ничего плохого. Пользователи, видя знакомый элемент, будут знать, как с ним взаимодействовать. И, наоборот, внедрение новшеств может повлечь нежелание клиентов разбираться в том, как они работают.
Слабая адаптивность
Плохо если у вас до сих пор с этим проблемы. Адаптивность ресурса предполагает правильность отображения контента и удобство его использования на различных устройствах, браузерах, операционных системах. Так, если сайт не адаптирован под мобильные устройства, то существует вероятность того, что вы потеряете 70% пользователей которые уже сейчас используют мобильные устройства. Это объясняется тем, что не каждый посетитель страницы будет терпеть горизонтальную прокрутку, нечитаемый шрифт, невозможность нажать CTA-кнопку, незакрывающийся поп-ап на весь экран и т.д. Именно поэтому важно найти баланс между разными версиями.
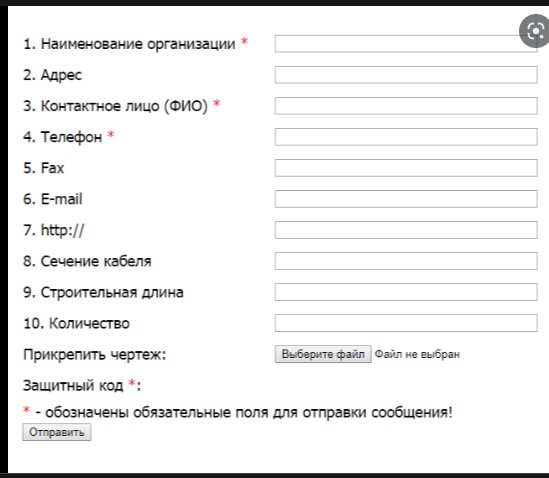
Перегруженные формы
Перегруженность форм уходит в прошлое. Ещё недавно регистрация на сайте требовала от пользователя заполнять множество различных полей. Сегодня ситуация изменилась кардинально. Не нужно тратить время на создание личного кабинета, так как они генерируются автоматически. Авторизоваться можно одним клинком через социальную сеть. Иногда достаточно просто ввести номер телефона и подтвердить вход по смс.
Именно поэтому специалисты в области веб-дизайна рекомендуют избавляться от лишних полей. Всю дополнительную информацию можно узнать позже. Это упростит пользование сайтом и повысит его качество.
Отсутствие призывов к действию
СТА (call to action) или призыв к действию представляет собой элемент веб-сайта, который призван к тому, чтобы подтолкнуть пользователя к определенному действию. Данный элемент показывает, где он может найти конкретную опцию и как он может ей воспользоваться. Например, заказать звонок тут, рассчитать стоимость здесь, скачать прайс и т.д.
Грамотно составленный и расположенный призыв к действию помогает не только пользователям. Он также помогает сайту продавать свои товары, работы, услуги. При этом не надо стесняться, ведь главная цель любого коммерческого проекта – извлечение прибыли. Поэтому надо помочь клиенту купить то, что ему нужно.
Единственное, на чем стоит сосредоточить свое внимание – надо быть честным и открытым перед посетителем. И если на сайте указано, что скачать прайс можно по ссылке, не нужно выдавать форму с запросом номера телефона.
Отсутствие социальных доказательств
Важное значение для поднятия юзабилити имеет наличие социальных доказательств, примеров обратной связи с пользователями. Клиентам, которые хотят приобрести тот или иной товар недостаточно видеть красивую картинку. Они хотят видеть реальные отзывы, на основании которых многие делают выводы о том, стоит ли связываться с этим сайтом или лучше поискать другой более надёжный.
Этому способствует размещение следующей информации:
- отзывы клиентов;
- портфолио;
- грамоты;
- сертификаты;
- достижения;
- статистическая информация.
Все должно быть простым и прозрачным. При этом ни в коем случае нельзя обманывать пользователей и выставлять фейковые комментарии. Клиенты распознают ложь и наверняка не оценят ее.
Перенасыщенность рекламой
Все хорошо в меру. Этот тезис распространяется и на рекламу. То есть необходимо соблюдать умеренность в размещении призывов к действию. Пользователи не будут терпеть долго постоянно всплывающие окна, баннеры, видеоролики. Они покинут сайт и перейдут к конкурентам, у которых реклама выглядит не так вызывающе и отталкивающе.
Владелец сайта в погоне за прибылью может переусердствовать и получить обратный эффект. Вместо того, чтобы побудь покупателя приобрести товар или заказать услугу, пользователь теряет концентрацию и без покупки уходит с сайта. В результате бизнесмен не получает прибыль, теряет клиента, а у Интернет-ресурса увеличивается показатель отказов. Его высокое значение влияет на частоту показов этого сайта в выдаче.
Распространенные ошибки визуальной части
Особого внимания заслуживает анализ ошибок визуального дизайна. К ним относятся следующие:
- перенасыщенный декор;
- несовременный стиль;
- нарушение общего стиля и др.
Перенасыщенный декор
Веб-дизайнер по своей сути инженер, который в своей работе использует выразительные средства не для того, чтобы сделать сайт красочным, ярким и отличающимся от других. Он использует возможности дизайна для того, чтобы оказать квалифицированную помощь как пользователям, так и представителям бизнеса. С помощью цветовой палитры, шрифта, графики и т.д. он создает условия для того, чтобы клиент нашел то, что ищет, а продавец смог продать свой товар, работы, услуги и получил за это деньги.
Декор в веб-дизайне – не что иное, как средство, передающее определенное настроение, задающее ожидания от сайта. При этом важно соблюдать баланс и чтобы он не становился заложником амбиций специалиста.
Совсем недавно особой популярностью пользовались тщательно задекорированные страницы. Однако в настоящее время такая тенденция исчерпала себя и постепенно сменяется более лаконичным оформлением.
Несовременный стиль
В веб-дизайне существуют определенные стили, в котором создаются сайты. Один и тот же элемент можно оформить по-разному в зависимости от общего направления декорирования.
Соблюдение единого стиля в процессе создания страниц ресурса имеет важное значение. Это обусловлено тем, что он формирует первоначальное впечатление от портала и задает атмосферу. Если сайт выполнен на основе веб 2.0, то пользователю покажется, что это что-то из далекого прошлого и не вызовет у него интерес. Так, владелец сайта просто потеряет клиента, что негативно отразится на продажах.
Нарушение общего стиля
Несоблюдение композиции также как и использование несовременного стиля, способно негативно повлиять на общее впечатление от сайта.
Поэтому следует избегать явных несоответствий. Например, на технических сайтах рекомендуется избегать каких либо необычных стилей с большим количеством вензелей и завитков. Это правило распространяется и на изображения. На одном ресурсе целесообразно избегать рисунков, фотографий и клипарта. Чтобы картинка выглядела максимально органично, необходимо соблюдать единый стиль иллюстраций.
Кроме этого, достаточно гармонично будут выглядеть фирменные цвета. Это будет способствовать поддержанию целостности бренда.
Таким образом, в веб-дизайне встречаются различные ошибки, связанные с юзабилити (UХ) и визуалом (UI). Неправильно спроектированный портал может отвернуть пользователей. Это негативно влияет на просмотры, что напрямую отразится на снижении продаж. Поэтому при проектировании сайта рекомендуется не экономить на обращении к профессионалам своего дела. Они помогут грамотно составить оформление, подобрать стиль, разработать контент и т.д. И в совокупности это позволит бизнесу развиваться, привлекая новых клиентов, увеличивая продажи прибыль. Если вам нужна разработка сайта с современным дизайном – оставляйте заявку на сайте Teraweb.